Web Program dengan HTML untuk pemula 3
Jumat, 25 April, 2008 at 8:08 Tinggalkan komentar
Website dengan HTML untuk pemula
Bagian 3
Membuat Bullet dan Numbering
Untuk membuat bullet kita menggunakan tag <ul> </ul> sedangkan untuk membuat numbering <ol> </ol> berikut contoh kodenya
Latihan 1
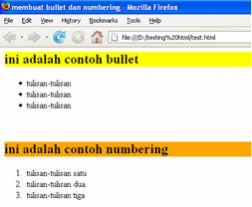
<html> <head> <title> membuat bullet dan numbering </title> </head> <body> <h2 style="background-color:yellow;"> ini adalah contoh bullet </h2> <ul> <li> tulisan-tulisan </li> <li> tulisan-tulisan </li> <li> tulisan-tulisan </li> </ul> <br/> <h2 style="background-color:orange;">ini adalah contoh numbering </h2> <ol> <li> tulisan-tulisan satu</li> <li> tulisan-tulisan dua </li> <li> tulisan-tulisan tiga </li> </ol> </body> </html>
Simpan dengan format html dan jalankan dengan browser, hasilnya akan seperti ini


Membuat tabel dan variasinya
Tabel pada web sering dijumpai pada halaman web. Untuk membuat table kita menggunakan tag <table> </table> sebagai tag induk <tr> </tr> untuk membuat baris dan <td> </td> untuk pembuatan kolom. Mari kita lakukan percobaan
Latihan 2
<html>
<head>
<title> membuat kolom dan variasinya </title>
<head>
<body>
<h2 style=”background-color:blue;”>ini adalah contoh tabel 1 kolom 2 baris tanpa border</h2>
<table>
<tr>
<td> kolom 1 baris 1 </td>
<td> kolom 1 baris 2 </td>
</tr>
</table>
<h2 style=”background-color:yellow;”>ini adalah contoh tabel 2 kolom 2 baris dengan border 1pt</h2>
<table border=1>
<tr>
<td> kolom 1 baris 1 </td>
<td> kolom 1 baris 2 </td>
</tr>
<tr>
<td> kolom 2 baris 1 </td>
<td> kolom 2 baris 2 </td>
</tr>
</table>
<h2 style=”background-color:orange;”>ini adalah contoh tabel custom dengan border 5pt</h2>
<table border=5>
<tr>
<td colspan=”3″>kolom 1 baris 1</td>
</tr>
<tr>
<td> kolom 2 baris 1 </td>
<td> kolom 2 baris 2 </td>
<td> kolom 2 baris 3 </td>
</tr>
</table>
<h2 style=”background-color:orange;”>ini adalah contoh tabel custom dengan border 25pt</h2>
<table border=25>
<tr>
<td> kolom 2 baris 1 </td>
<td> kolom 2 baris 2 </td>
<td> kolom 2 baris 3 </td>
</tr>
<tr>
<td colspan=”3″>kolom 1 baris 1</td>
</tr>
</table>
<h2 style=”background-color:red;”>ini adalah contoh tabel custom dengan border 2pt</h2>
<table border=2>
<tr>
<td rowspan=”3″>kolom 1 baris 1</td>
<td> kolom 2 baris 1 </td>
</tr>
<td> kolom 2 baris 2 </td>
<tr>
</tr>
<td> kolom 2 baris 3 </td>
</table>
</body>
</html>
Simpan dan jalankan pada browser hasilnya akan seperti ini


Coba perhatikan, sudah mengertikan sebagai tambahan untuk custom tabel ada perinta “colspan” dan “rowspan”. Colspan untuk menggabung colom sedang rowspan untuk menggabungkan baris perintahnya diiring dengan tambahan =”n” n merupakan jumlah kolom atau baris yang akan digabungkan.
Nah silahkan dicoba, improvisasi dan kembangkan ide anda sendiri. Selamat mencoba!
Nanti akan saya lanjutkan lagi
Entry filed under: HTML, Web Program. Tags: belajar html bullet, belajar html numbering, belajar html tabel.
Trackback this post | Subscribe to the comments via RSS Feed